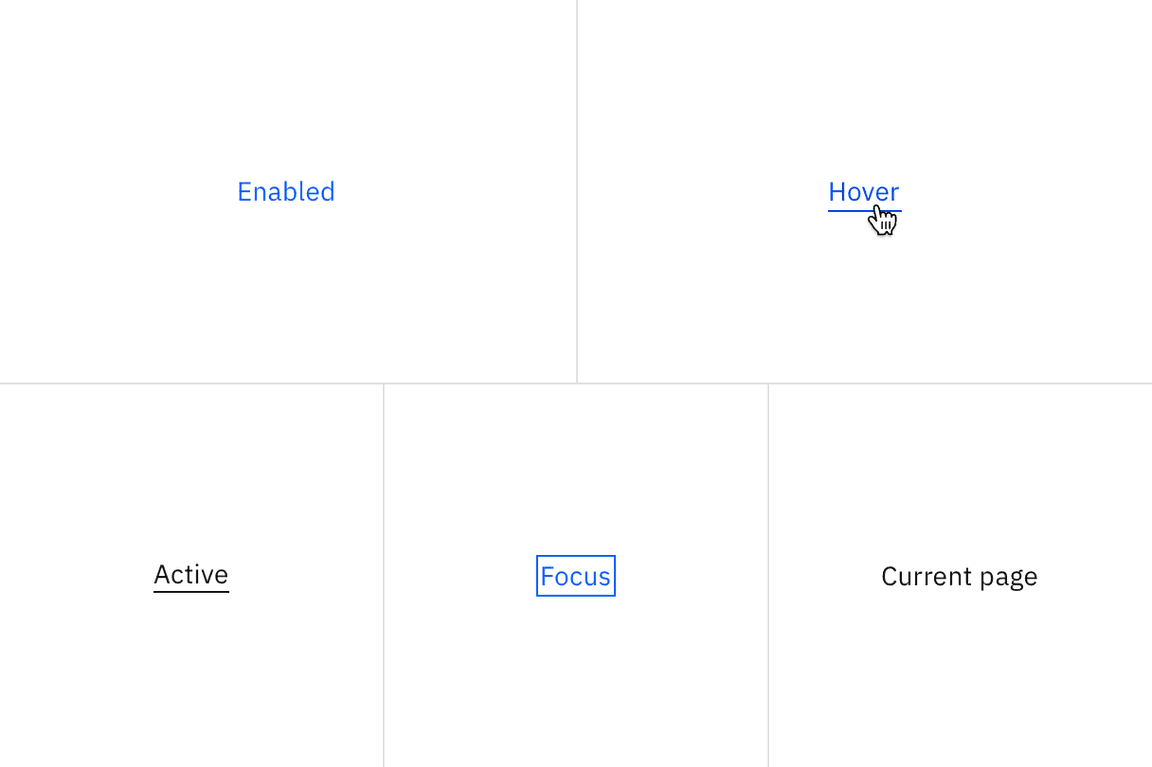
| Class | Property | Color token |
|---|
.bx--link | color | $link-primary |
.bx--link:hover | color | $link-primary-hover |
.bx--link:active | color | $text-primary |
.bx--link:focus | outline | $focus |
.bx--breadcrumb-item::after | color | $text-primary |
.bx--breadcrumb-item--current .bx--link | color | $text-primary |
When a user hovers overs a breadcrumb, the breadcrumb link should be underlined.
| Element | Font-size (px/rem) | Font-weight | Type token |
|---|
| Link | 14 / 0.875 | Regular / 400 | $body-compact-01 |
The on-click dropdown should follow the
overflow menu specs for sizing, padding, and
interaction.
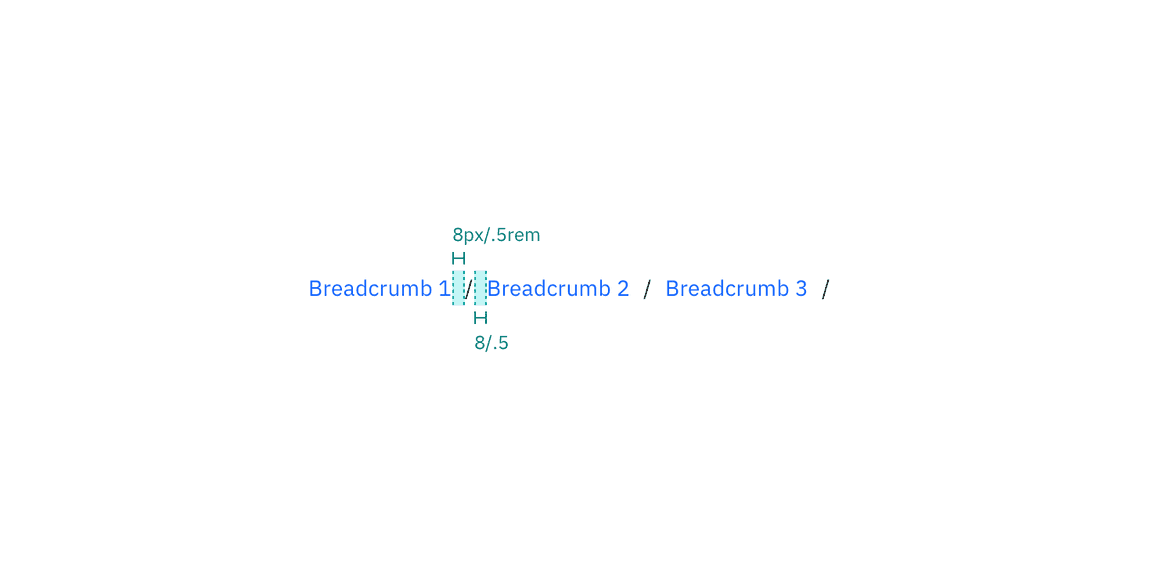
| Class | Property | px/rem | Spacing token |
|---|
.bx--breadcrumb-item | margin-left | 8 / 0.5 | $spacing-03 |
Structure and spacing measurements for breadcrumb | px / rem
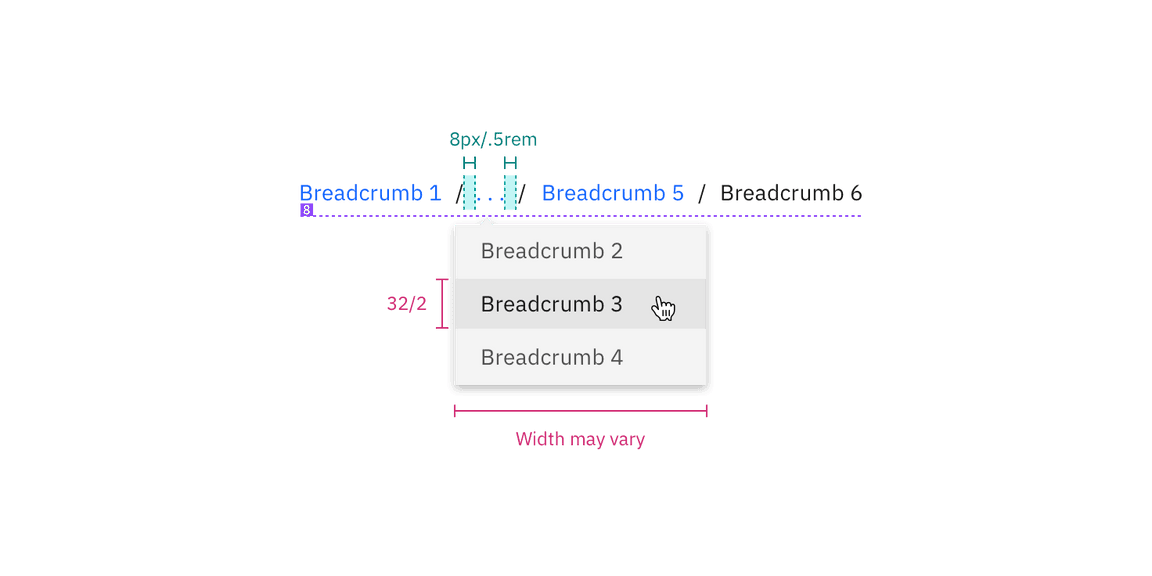
Truncated breadcrumbs are not currently built into the breadcrumb component. The
following colors from the overflow menu are
recommended for the overflow breadcrumb list.
| Class | Property | Color token |
|---|
.bx--overflow-menu-options__btn | color | $icon-primary |
.bx--overflow-menu-options__option:hover | background-color | $background-hover |
| Class | Font-size (px/rem) | Font-weight | Type token |
|---|
.bx--overflow-menu-options__btn | 14 / 0.875 | Regular / 400 | $body-short-01 |
| Class | Property | px / rem | Spacing token |
|---|
.bx--overflow-menu-options | height | 32 / 2 | – |
Recommended structure and spacing measurements for breadcrumb | px / rem